 |
| قالب Spotcommerce معرب – متجر إلكترونى – كيفية تخصيص القالب |
قالب Spotcommerce معرب – متجر إلكترونى – كيفية تخصيص القالب
قالب Spotcommerce معرب هو قالب بلوجر مخصص للمتاجر الإلكترونيه ويُعد من أفضل قوالب بلوجر فى مجال بيع المنتجات والخدمات على الإنترنت ويدعم العديد من طرق الدفع المختلفه مثل: تحويل بنكى، شيكات بنكيه، الدفع عند الإستلام، PayPal.
يحتوى على مميزات رائعه وإمكانيات كبيرهفى التخصيص وخفيف فى التحميل، القالب متجاوب مع أجهزة الجوال بمختلف مقاسات الشاشه ولن تقابلك أي مشاكل مع قالب الجوال.
كيفية تركيب قالب Spotcommerce معرب:
- قم بتحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب.
- توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب المظهر
- اضغط علي السهم الصغير بجوار كلمة تخصيص واختر تعديل HTML.
- قم بتحديد جميع الأكواد في محرر الأكواد ومن ثم حذفها جميعها.
- قم بلصق أكواد القالب الجديد وأضغط على حفظ المظهر.
تفعيل قالب الجوال:
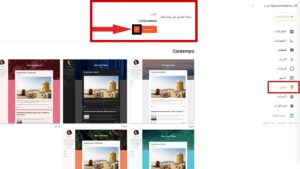
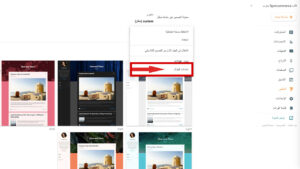
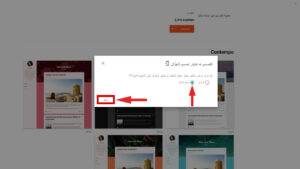
- قم بالدخول إلى تبويب المظهر واضغط علي السهم الصغير بجوار كلمة تخصيص واختر إعدادات الجوال.
- قم بتحديد خيار سطح المكتب ومن ثم الضغط علي زر حفظ هذه الإعدادات. يمكنك متابعة الصور لمزيد من التوضيح.
كيفية تخصيص قالب Spotcommerce معرب:
- يمكنك تخصيص صورة أيقونة المدونه التى تظهر بـجوار الأسم فى المتصفح من خلال تبويب إعدادات ثم الرمز المفضّل.
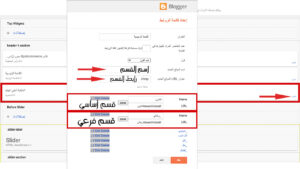
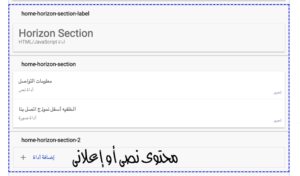
- تستطيع إضافة محتوى نصى أو محتوى إعلانى أعلى المدونه من خلال الويدجيت Top Widgets داخل تبويب التنسيق.
- يمكنك تخصيص اسم المدونه والوصف وأيضاً اللوجو الخاص بك من خلال تحرير ويدجيت رأس الصفحه داخل تبويب التنسيق.
- للتعديل على القائمه الرئيسيه قم بتعديل ويدجيت القائمة الرئيسية، وإضافة أسماء الأقسام وروابطها التى تريد ظهورها، لإضافة قوائم منسدلة قم بوضع علامة (_) قبل إسم القسم. لمزيد من التوضيح تابع الصورة بالأسفل.
- لتخصيص الخلفية الموجودة أعلى الموقع قم بتعديل ويدجيت الخلفية أعلي الموقع وإضافة الصوره التى تريدها.
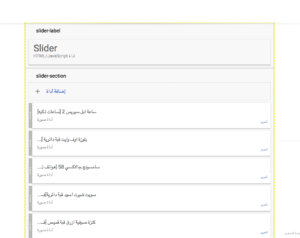
كيفية تخصيص سلايد شو المتحرك:
- قم بالتوجه إلى ويدجيت Slider وقم بإضافة أداة جديد واختيار إضافة صورة، أو يمكنك التعديل على العناصر الموجودة مسبقاً في القالب.
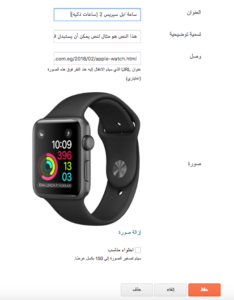
- فى عنوان الصورة قم بكتابة العنوان الرئيسي، ثم قم بكتابة العنوان الفرعي داخل أقواس [هكذا].
- أكتب فى خانة شرح أو خانة التسمية التوضيحية المحتوى النصي الذى تريد ظهوره، وقم بكتابة السعر داخل أقواس [هكذا] ولا تنسى كتابة العملة.
- فى خانة العنوان أو خانة الوصل ضع رابط هذا المنتج.
- وأخيراً قم بإضافة صورة المنتج وحفظ الإعدادات.
- كرر ما سبق حسب عدد المنتجات التى تريد ظهورها فى السلايدر.
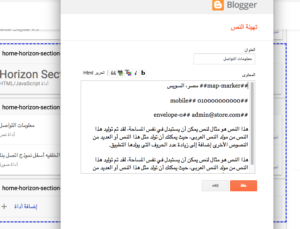
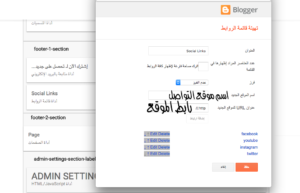
- تخصيص معلومات التواصل من خلال تحرير ويدجيت معلومات التواصل وكتابة البيانات التى تريدها.
- لعمل أيقونات أمام بياناتك قم بالتوجه إلى موقع Fontawesome وتحديد الأيقونة التى تريدها ثم إضافة المعرف الخاص بها وسط رمزي الشباك هكذا ##معرف الأيقونه##.
- تكتب الأيقونات بهذا الشكل: أيقونة الموقع الجغرافى (##map-marker##) وأيقونة الهاتف (##mobile##) وأيقونة البريد الإلكترونى (##envelope-o##) وهكذا.
- يمكنك كتابة محتوى نصى أسفل البيانات.
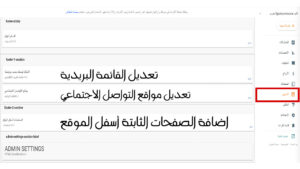
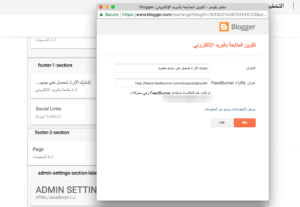
- إضافة الاشتراك فى القائمة البريدية يمكنك تخصيصها بكل سهولة من خلال تحرير الويدجيت المخصص لها والموضح في الصورة بالأسفل.
- قم بكتابة رابط التغذية الخاص بمدونتك وحفظ الإعدادات .
- مواقع التواصل الاجتماعى أسفل المدونة يمكنك التعديل عليها من ويدجيت مواقع التواصل الاجتماعي ومن ثم إضافة مواقع التواصل الخاصة بك و روابطها.
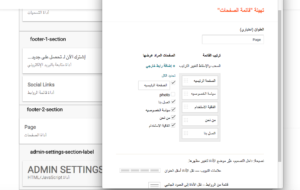
- يمكنك تخصيص الصفحات من خلال السحب والإفلات وذلك عن طريق ويدجيت الصفحات أسفل الموقع.
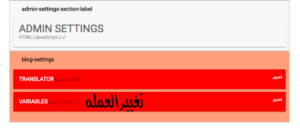
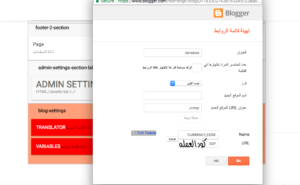
- تغيير العملة من خلال ويدجيت Variables ثم الضغط على Edit أو تعديل على كود العملة CURRENCY_CODE، واضافة كود العملة المناسبة لمتجرك أو دولتك.
- العملات العربية المدعومة أكوادها كالآتي: الجنيه المصرى كود EGP، الريال السعودى كود SAR، الدينار الكويتى كود KWD، الدرهم الإماراتى كود AED، الدرهم المغربي كود MAD.
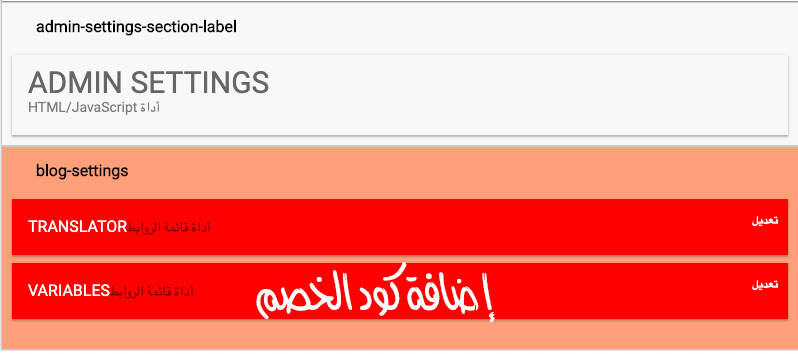
كيفية إضافة كوبون الخصم:
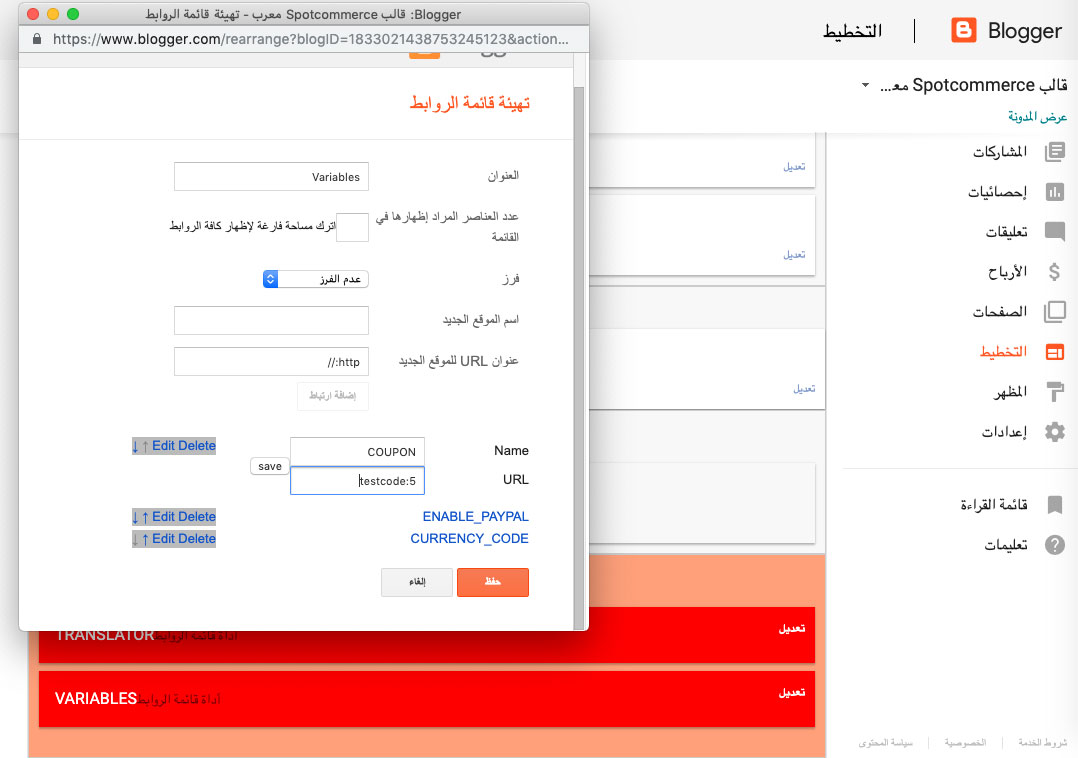
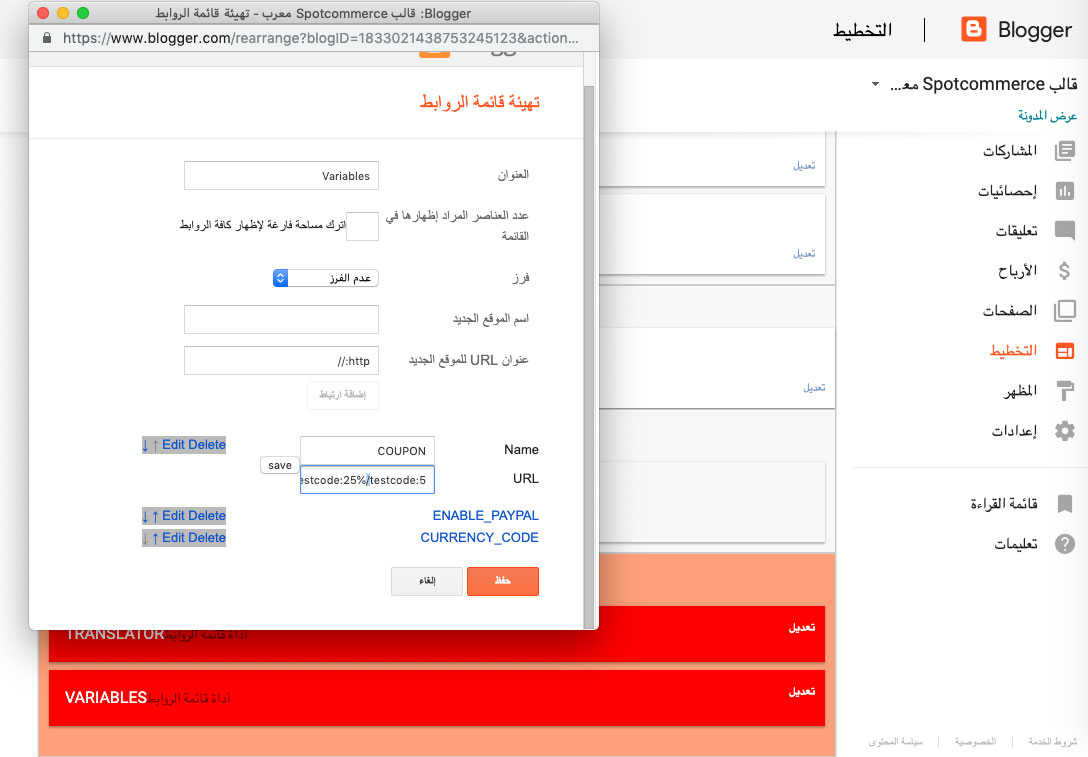
يمكنك إضافة أكواد الخصم من ويدجيت Variables ثم الضغط على Edit أو تعديل، ومن ثم قم بتعديل الخيار COUPON، وإضافة بيانات الكوبون المناسبة لك:
- اكتب كود الخصم وقيمته في خانة عنوان URL، افصل بين كود الخصم وقيمته بعلامة (:).
- في الصورة السابقة كود الخصم هو testcode وقيمة الخصم 5، أي أنه سيتم خصم 5 دولار من قيمة الطلب. يجب الانتباه بأن الرقم يكتب بدون وضع علامة العملة (رقم فقط بدون كود العملة).
- إذا أردت وضع قيمة الخصم بنسبة مئوية ولتكن 25%، فسيصبح الكود علي هذا الشكل (testcode:25%).
- إذا أردت تعدد الأكواد علي متجرك وتريد إضافة كود بخصم 25% وآخر بخصم 5 دولار فيمكنك إضافتهما في نفس الويدجيت مع الفصل بين الكودين بعلامة (/)، فتصبح الأكواد علي هذا الشكل (testcode:25%/testcode:5).
تابع الصور لمزيد من التوضيح.
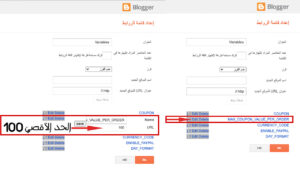
كيفية ضبط الحد الأقصي لتطبيق كوبون الخصم:
- في بعض الأوقات نحتاج وضع كوبون خصم بنسبة 25% من قيمة الطلب، وفي نفس الوقت لا نريد خصم أكثر من 100 دولار لكل طلبية.
- فإذا أردت تطبيق هذه الميزة فقم بالتوجه إلي ويدجيت Variables ثم الضغط على Edit أو تعديل، ومن ثم قم بتعديل الخيار MAX_COUPON_VALUE_PER_ORDER ووضع القيمة التي تريدها كحد أقصي.
لمزيد من التوضيح تابع الصورة بالأسفل.
كيفية تنسيق صفحة المنتج:
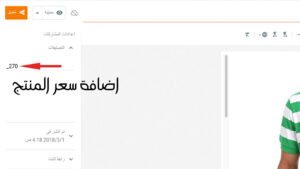
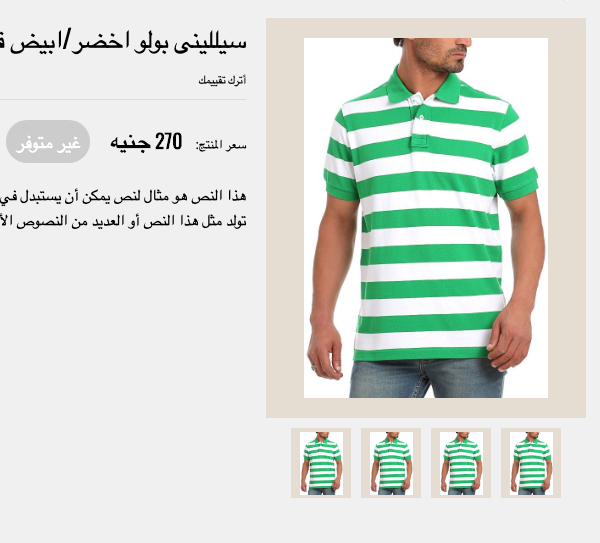
أولاً: سعر المنتج يمكنك تخصيصه من خلال كتابة السعر مسبوقاً بعلامة (_) فى خانة التسميات هكذا (_130) ، أكتب السعر كرقم فقط بدون العملة.
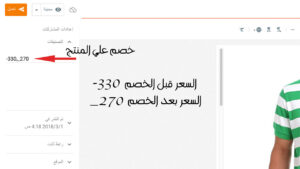
ثانياً: الخصم على المنتج يمكنك تخصيصه من خلال كتابة السعر الأصلي قبل الخصم مسبوقاً بعلامة (–) هكذا (-450) وكتابة السعر بعد الخصم مسبوقاً بعلامة (_) هكذا (_350) وذلك فى خانة التسميات، فيصبح بهذا الشكل (-450, _350).
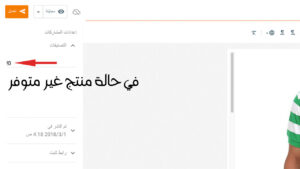
ثالثاً: وضع أيقونة غير متوفر عند انتهاء المنتج من المخزن من خلال إضافة (!0) فى خانة التسميات، وعند توفر المنتج مرة أخرى يمكنك حذفها.
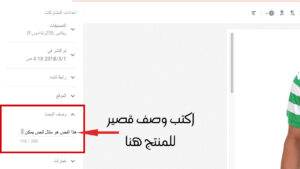
رابعاً: وصف قصير للمنتج ويمكنك إضافته في خانة وصف البحث.
يمكنك تفعيل خانة وصف البحث بالدخول إلى تبويب الإعدادات ثم العلامات الوصفية ومن ثم تفعيل وصف البحث.
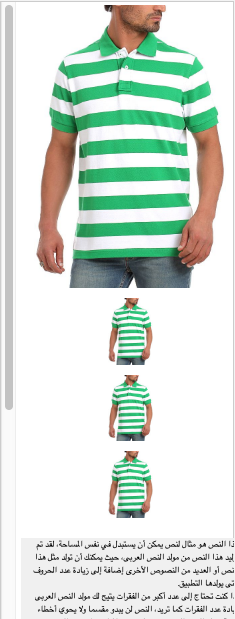
خامساً: تفاصيل المنتج وصورة المنتج يمكنك إضافتهم بطريقة عادية داخل المقالة.
ساساً: لإضافة أكتر من صورة للمنتج قم بإضافة الصور جميعها في بداية المقالة.
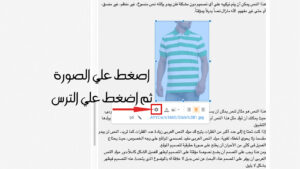
سابعاً: اضافة صورة داخل المقالة بحيث لا تظهر هذه الصورة داخل معرض صور المنتج، للقيام بذلك اتبع الخطوات:
- ضع الصورة في المكان الذي تريد ظهورها فيه داخل المقالة.
- اضغط علي الصورة واختر أيقونة الإعدادات (رمز الترس).
- اكتب هذا الكود [stay] في خانة عنوان الصورة أو في خانة النص البديل.
لمزيد من التوضيح تابع الصور بالأسفل.
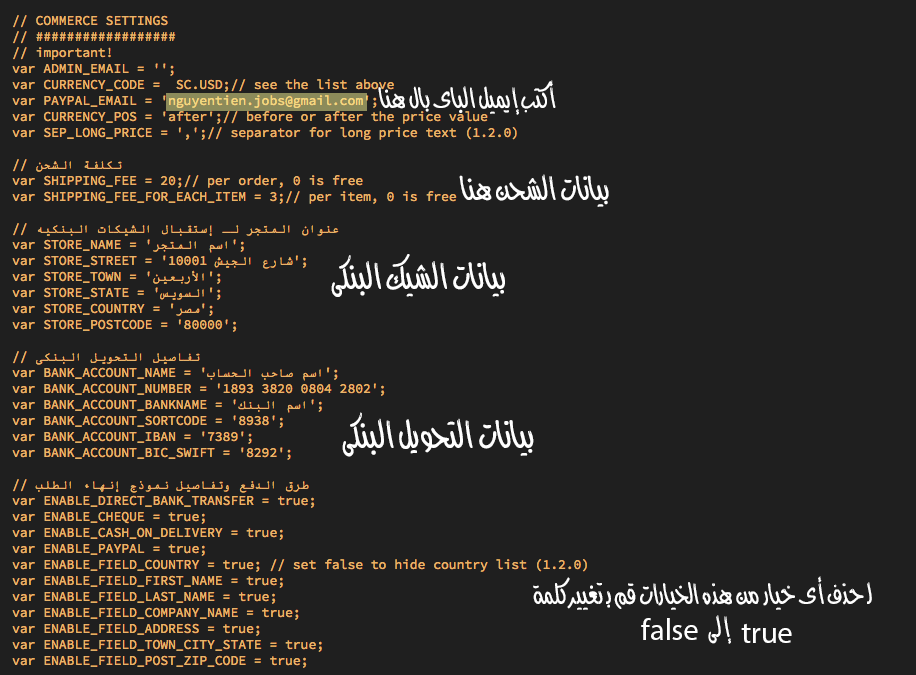
كيفية إضافة بريدك إلكترونى على الـ PayPal :
- قم بـ التوجه إلى محرر أكواد القالب والبحث عن PAYPAL_EMAIL ومن ثم استبدل البريد الإلكترونى الموجود بـ البريد الإلكترونى الخاص بك.
كيفية التعديل على تكلفة الشحن :
- هناك عمولتين للشحن عمولة خاصه بـ الطلبيه بـ أكملها ويمكنك التعديل عليها من خلال البحث عن SHIPPING_FEE وكتابة القيمه التى تريدها دون كتابة العمله.
- العمولة الثانيه وهى عمولة إضافيه على كل منتج من الطلبيه ويمكنك التعديل عليها من خلال البحث عن SHIPPING_FEE_FOR_EACH_ITEM وكتابة قيمتها دون كتابة العمله.
- إن كنت ترغب فى حذف تكلفة الشحن فـ قم بـوضع هذا العمولات بـ صفر.
باقى الإعدادات المهمه يمكنك الإطلاع عليها من خلال الصوره بـ الأسفل.